
Typewriter
Typewriter is a very powerful Markdown editor developed by Marco Albera and is available for macOS and for iOS.
There are many Markdown editors available, but, in our opinion, they detect two aspects:
- the features and functions available, on the one hand;
- a good user experience, i.e., the best result in the user-application relationship, on the other hand.
In our opinion, Typewriter is a meeting point for both of these aspects.
On a more technical level, on our page dedicated to Markdown, we referred to CommonMark which is the evolutionary project of Markdown itself, aimed at defining a single syntax.
CommonMark may seem irrelevant, but it is not at all.
There is often no univocity for the syntax among the different Markdown editors available. Some markups are not usable because the developer of the editor does not provide them. From many posts on the Internet, people ask why the editor does not understand a particular syntax. The answer is that it doesn’t depend on Markdown but the editor.
Therefore, one solution would be to develop apps as Markdown editors that use the common specifications to use the full syntax on any editor. Often, however, this is not the case.
The Typewriter developer used cmark-gfm (https://github.github.com/gfm/), a Markdown “dialect” and, from what we read, is based on the CommonMark specification, so much so that GFM is qualified as a strict superset of CommonMark.
That is no small matter and is undoubtedly an added value.
Features
As mentioned in the previous part, Typewriter’s ability to use CommonMark specifications is noticeable from the first use of the app.
All markup of both basic and advanced Markdown syntax is available, which allows the user to use the editor with the potential of this syntax.
We present below some app features (in our case in the English version) referring to the functions that, in our opinion, give the correct value to Typewriter.
Format
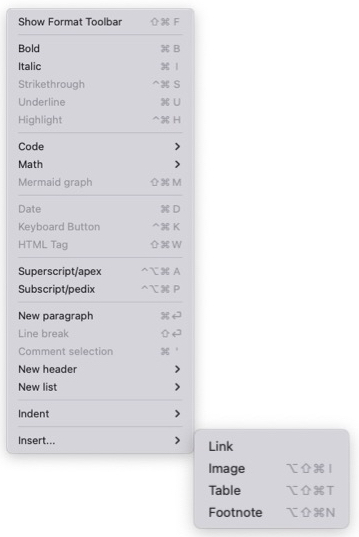
The “Format” menu highlights the completeness of the Markdown syntax.

As you can see from the image of the “Format” menu, you can apply the following markup:
- bold;
- cursive;
barred;- underlined (h);
- highlighted text (h?);
- superscript (e.g.: 82) (h);
- subscript (e.g.: H2O) (h).
Concerning the above syntax, we must point out that some markup do not belong to Markdown in the strict sense, but are HTML codes (in the above list, they are indicated with ‘h’ in brackets).
That is a feature of Markdown (whose syntax is defined, although the group’s commitment to CommonMark) and is not a limitation of Markdown editors, which allow all markup if done correctly as Typewriters.
What we want to emphasize is that Markdown syntax is intended to simplify markup (e.g., for bold, you have to include text between a pair of asterisks or underscores, i.e., **bold** or __bold__) for those who intend to write for the web (this is the philosophy of John Gruber who created it, as seen on his site).
The creator of Markdown himself (John Gruber) states that it “is not a replacement for HTML, or even close to it”; and still, “For any markup that is not covered by Markdown’s syntax, you simply use HTML itself.”.
These dutiful clarifications are valid to clarify that Markdown syntax, simpler than HTML, can coexist with HTML code itself. Therefore, editors - like Typewriter - that allow you to use both Markdown syntax and HTML code should be considered powerful resources.
Regarding the highlighted text, it is necessary to specify that not all editors or languages (e.g. Hugo) allow, precisely, for the highlighted text, the Markdown syntax, which is the following ==highlighted==. In fact, for example, those who use Hugo for their websites, except for further implementations, at the time, will not be able to use the Markdown syntax to describe a highlighted text but will have to use HTML code as follows:
<span style="background-color: #FFFF00">Highlighted</span>
Coming back to the format, from the menu, you can consider a specific text as “Code” or as a mathematical formula (Math). In addition, you can designate some text as HTML and even use Mermaid (we read that it “is a Javascript-based diagramming and charting tool that renders Markdown-inspired text definitions to create and edit diagrams dynamically”) for charting.
Very few Markdown editors support Mermaid and thus “kudos” to the developer.
From the “Format” menu, you can insert dates, HTML tags, use keyboard commands and insert links, images, tables, and footnotes.
You can insert images with the following Markdown markup:

What is in square brackets is a description that will not be displayed, and what is in round brackets is the exact path to the image (in the example, the image file is ‘image.jpg’). The same result can be achieved using the icons on the toolbar or from the “Format” menu.
In any case, if you want to have a clear picture of the Markdown markup, please refer to the list we have prepared, which is available on this page.
View mode
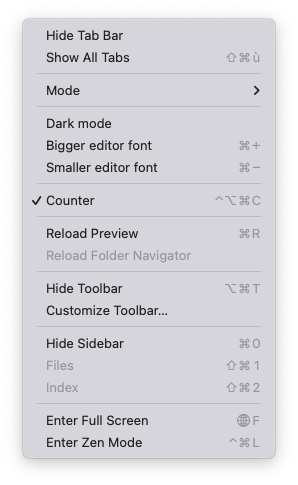
The “View” menu (View) menu allows you to choose between solutions.
The first of the available solutions is an added value of the Typewriter, and that is the possibility to choose between three different view modes, namely
- Editor (only the editor window is available);
- Preview (only the window showing how you will display the written text);
- Both (you will have both the previous windows at your disposal, and you will be able to visualize the final result of what you wrote).

You can also choose between “Bigger editor font” or “Smaller editor font”.
Another fundamental aspect for those who often write much text is to count characters, words, lines, or the duration in minutes of reading the written text.
There are also functions to reload the preview, set or customize the toolbar, and hide or display the left side panel.
Edit
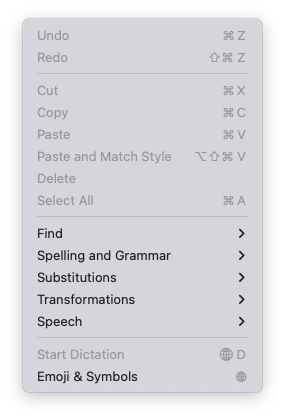
The “Edit” menu, finally, allows using different functions such as copy/paste, the so-called “Undo” and “Redo”, the select all, and others that we indicate below.
An important function is the “Find” with its declinations such as:
- Find and Replace;
- Find Next;
- Find Previous;
- Use Selection for Find;
- Jump to Selection.

The “Edit” menu is enriched with functions related to spelling and grammar check, substitutions (several intelligent substitutions).
Finally, controls for character transformation (uppercase, lowercase, first letter) and the possibility to dictate the text returned to the editor.
Conclusions
In conclusion, Typewriter is an excellent resource and can also be used as the default app for Markdown files (with the .md extension).
Aside from the validity of the software made by the (Italian) developer Marco Albera, it should be noted how he responds to requests for support related to the application.
The developer’s attention to the app is also attested by the frequent updates that are released, not because of bugs in the app, but to make improvements that enrich the many features.
Another aspect to consider is that Typewriter - at the moment - is available for free, whereas other similar apps are paid for.

Last but not least is the profile that concerns privacy, since - as you can see from the App Store itself - the developer does not collect data from the app.
If this resource was helpful, you could contribute by
Or donate via
Follow us on Mastodon
Stay tuned!
