
Editor Markdown
Riguardo a Markdown, rimandiamo alla nostra pagina dedicata, nella quale abbiamo fatto riferimento anche a CommonMark che costituisce il progetto evolutivo dello stesso Markdown, finalizzato a definire una sintassi unica. CommonMark è una risorsa rilevante.
Ci siamo già occupati di editor Markdown in genere, e abbiamo pubblicato i seguenti contributi:
Abbiamo anche già detto che, secondo noi, rilevano fondamentalmente sue aspetti:
- le caratteristiche e le funzioni disponibili, da un lato;
- una valida user experience, ossia il miglior risultato nel rapporto utente-applicazione, dall’altro.
Taio
Taio è un’app per macOS e iOS sviluppata da Ying Zhong con delle caratteristiche diverse da quelle di un semplice editor.
Abbiamo testato Taio versione 1.44.1.
In effetti, Taio offre tre soluzioni in una e precisamente:
- Clipboard;
- Editor Markdown con la sintassi CommonMark;
- Actions.
L’app è disponibile in una versione gratuita oppure “Taio Pro” pagando un importo mensile, annuale oppure o una tantum (lifetime).
Una volta aperta l’app si hanno a disposizione i tre ambienti.
Clipboard
La clipboard si rivela molto utile poiché raccoglie qualsiasi elemento venga copiato rendendolo così disponibile per l’editor.
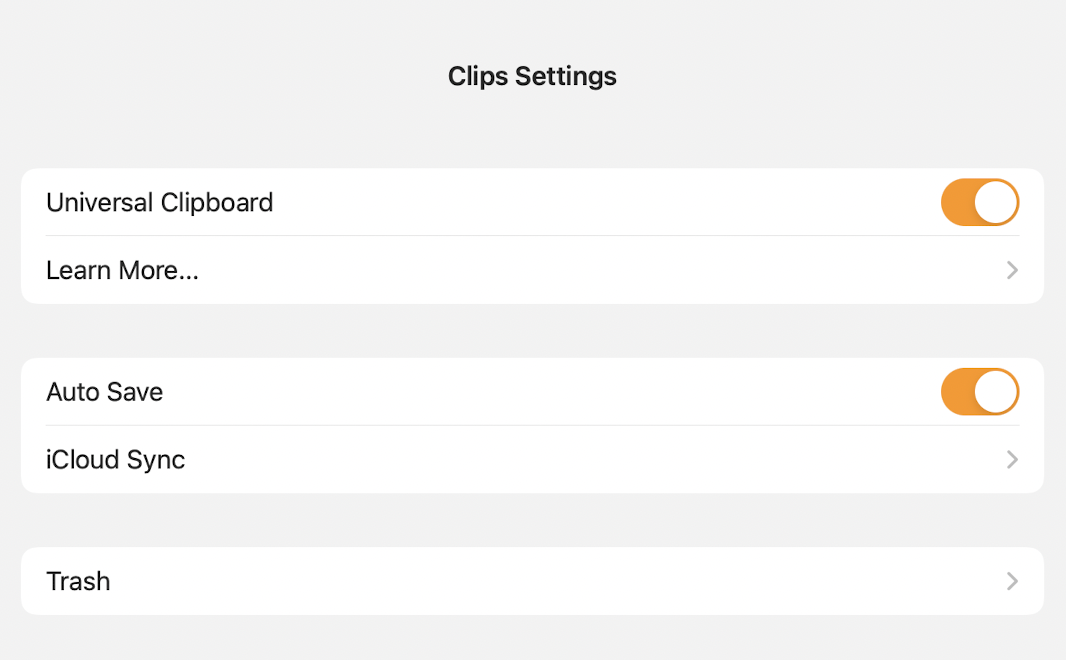
Le impostazioni sono semplici come emerge dall’immagine seguente

Tra le impostazioni è presente la possibilità di sincronizzazione utilizzando iCloud; ci sembra un’ottima soluzione che va nell’ottica degli utenti Apple.
Avere i device sincronizzati è comodissimo.
Editor
L’editor è un ambiente di scrittura con la sintassi Markdown che supporta CommonMark e GitHub Flavored Markdown Spec.
4/15) Taio has a nice Markdown editor (CommonMark standard), with features like syntax highlighting, formatting toolbar, and Files support. pic.twitter.com/L6pO3K1Md3
— Taio (@TaioApp) November 24, 2020
L’editor è molto potente in quanto supporta anche Mermaid sin dalla versione 1.0.
Glad to see Mermaid support on GitHub!
— Taio (@TaioApp) February 15, 2022
FYI. Taio has been supporting Mermaid since version 1.0: https://t.co/ww8MtbmeUN https://t.co/ppfyI3810k
Mermaid è uno strumento di diagrammi e grafici basato su Javascript che rende le definizioni di testo ispirate a Markdown per creare e modificare i diagrammi in modo dinamico per l’elaborazione di grafici.
Sono pochi gli editor Markdown che supportano Mermaid1 e quindi, a nostro avviso, ciò costituisce un valore aggiunto.
L’editor supporta anche highlightjs, soluzione che individua automaticamente il linguaggio del codice che viene scritto.
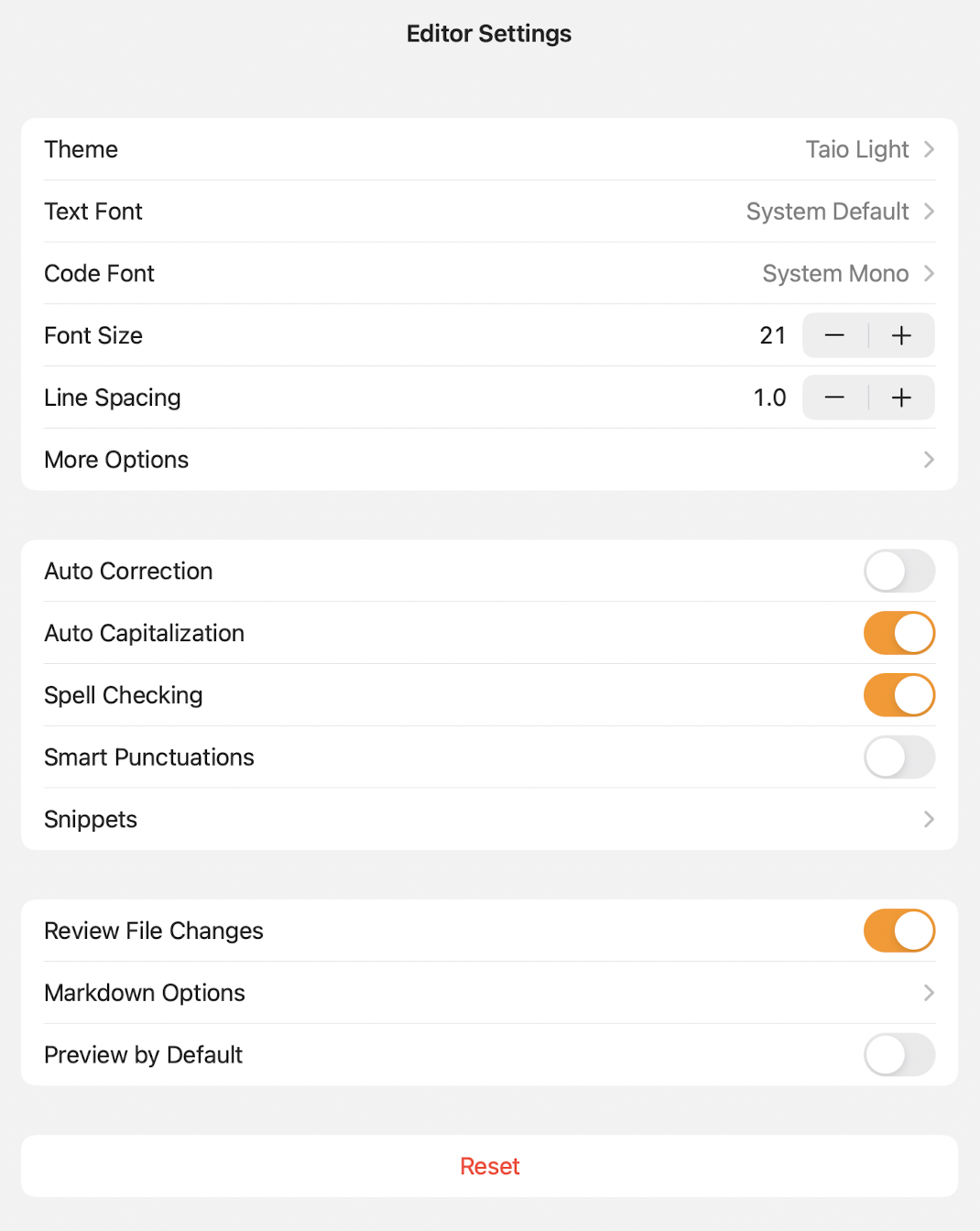
Per l’editor è presente un menu di configurazione che si articola in due parti: una per le impostazioni generali e l’altra per le impostazioni aggiuntive.

Tra le impostazioni generali, è possibile personalizzare le proprie scelte, tra le quali:
- il tema:
- il font;
- abilitare/non abilitare automaticamente la prima lettera maiuscola;
- abilitare/non abilitare l’autocorrezione;
- abilitare/non abilitare il controllo ortografico;
- abilitare/non abilitare l’impostazione di snippets2 (quando si ripete spesso del testo, si possono impostare degli snippets, ossia delle combinazioni di caratteri che riproducono il testo che si è impostato);
- abilitare/non abilitare la revisione delle modifiche al file e l’anteprima del documento così come sarà pubblicato.
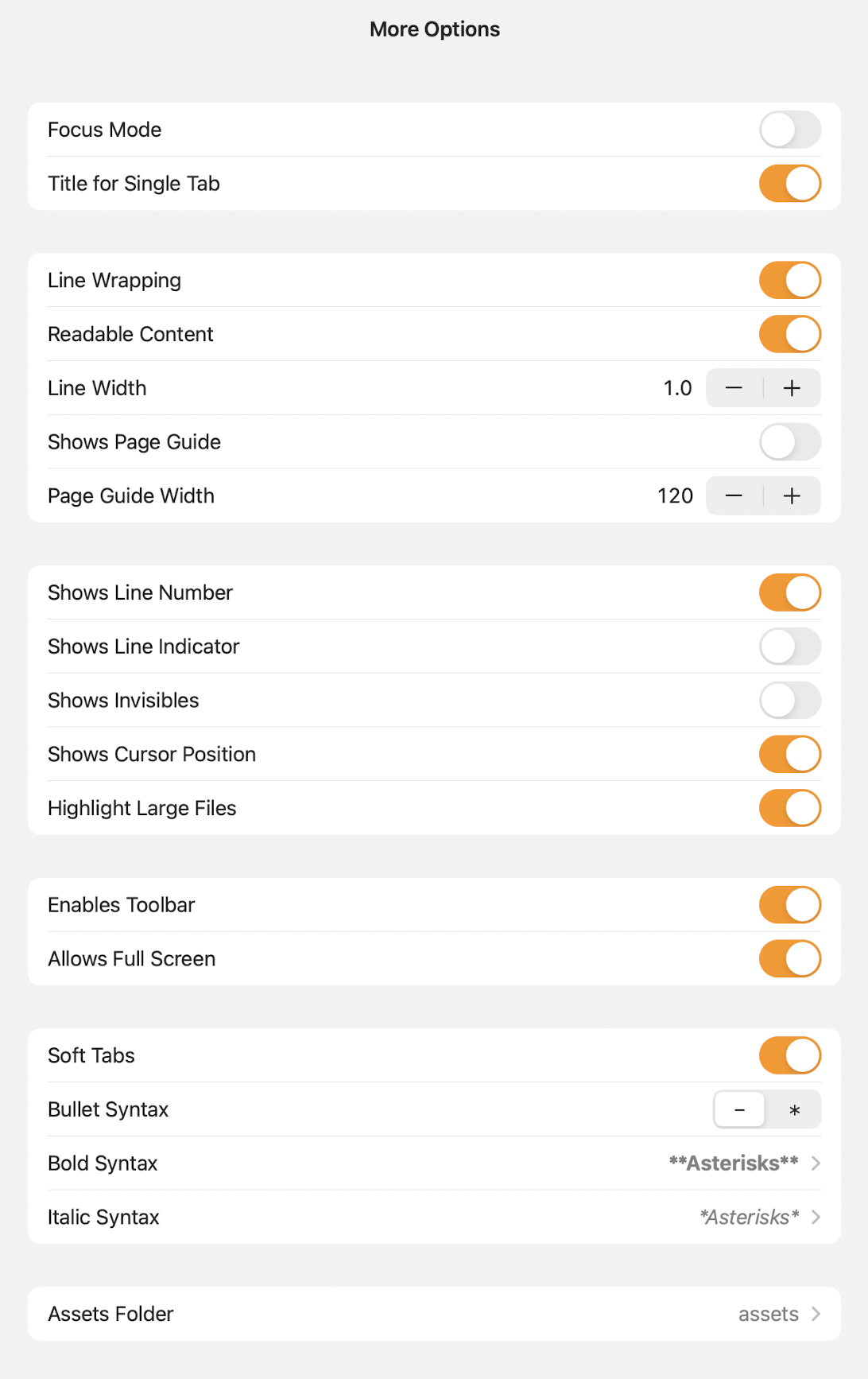
Dalle impostazioni aggiuntive è possibile abilitare/disabilitare (le voci sono in inglese poiché l’app è installata su device in lingua inglese) :
- Focus Mode;
- Title for Single Tab;
- Line Wrapping;
- Readable Content;
- Set Line Widht;
- Show Page Guide;
- Set Page Guide Widht;
- Shows Line Number;
- Shows Line Indicator;
- Shows Invisibles;
- Shows Cursor Position;
- Highlight Large Files;
- Enables Toolbar;
- Allows Full Screen;
- Soft Tabs;
- Set Bullet Syntax;
- Set Bold Syntax - (si può scegliere quale carattere utilizzare tra * e -);
- Set Italic Syntax - (si può scegliere quale carattere utilizzare tra * e -);
- Assets Folder.

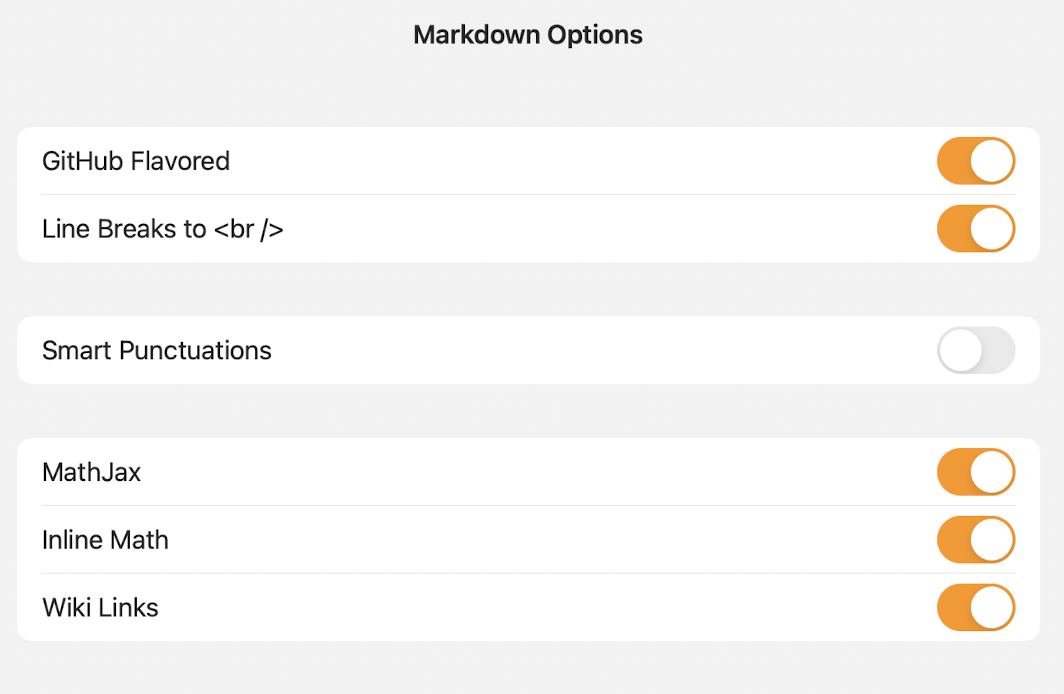
Il menu di configurazione prevede una voce a sé stante per le impostazioni Markdown e precisamente se attivare o non:
- la sintassi GitHub Flavored Markdown Spec;
- l’utilizzo di codice HTML per l’interruzione di linea
<br>e</br>; - l’utilizzo di MatJax per le formule matematiche;
- in line Math
- Wiki links

L’editor consente di utilizzare sia la sintassi Markdown sia codici HTML.
Inoltre, nell’editor è presente una barra intelligente che - una volta selezionato il testo - propone le seguenti scelte:
- grassetto;
- corsivo;
- sottolineato;
- barrato;
- elenchi puntati;
- elenchi numerati;
- cose da fare;
- gestione delle immagini (link, selezionare l’immagine dal device o dalle foto, e addirittura il disegno - Sketch);
- gestione dei link (inserire un link a una risorsa esterna oppure a un documento).
Altra funzione molto interessante è che dopo aver copiato del testo, ad esempio da una pagina web, se si procede per incollare quel testo, Taio chiede all’utente se intende copiarlo come testo semplice oppure come testo formattato.
Taio si comporta in modo intelligente quando si devono inserire le parentesi, proponendo entrambe (quella aperta e quella chiusa), ma soltanto se viene selezionato il testo. Senza selezione del testo, non ci risulta che venga inserita automaticamente la coppia di parentesi.
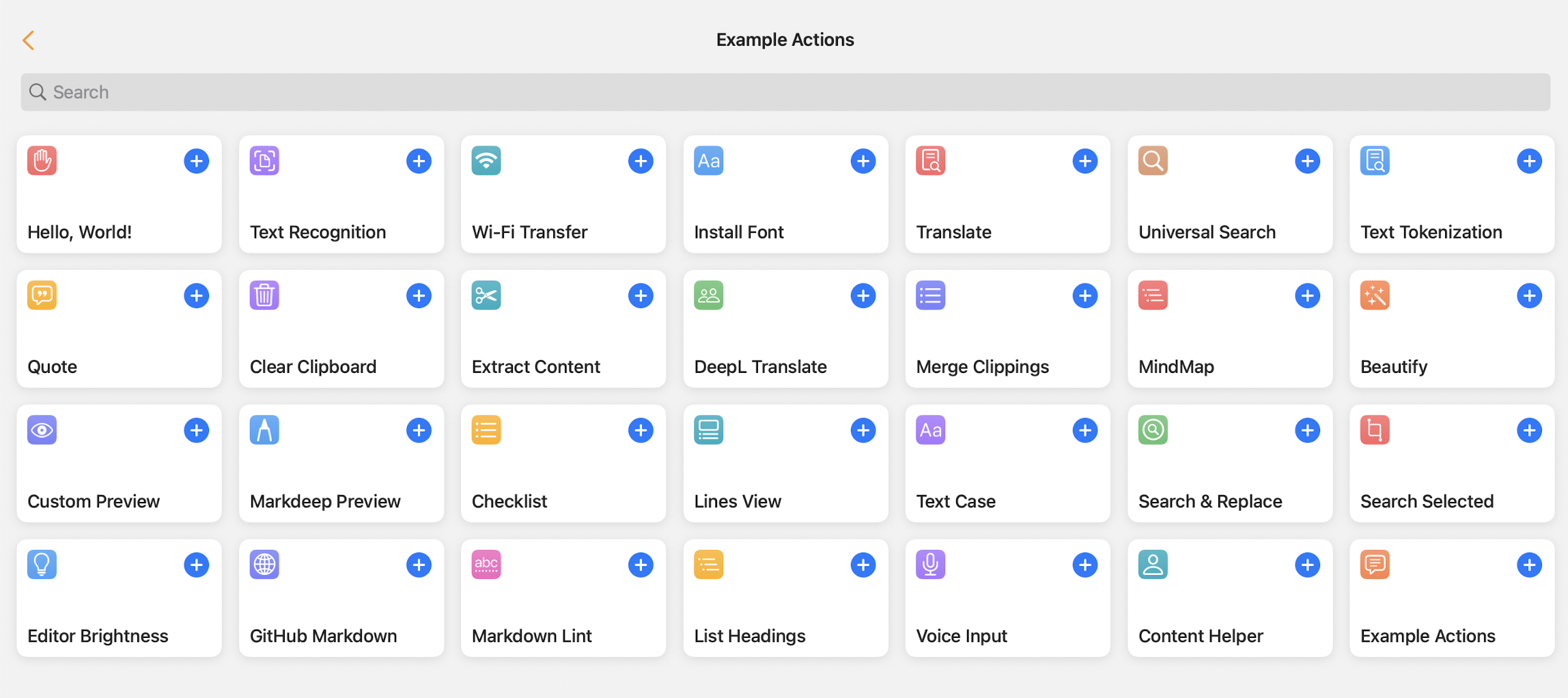
Actions
Taio prevede delle azioni predefinite che si trovano nella sezione apposita.
Si tratta di veri e proprie shortcut già impostate, ma l’utente può editare quelle già esistenti oppure crearne nuove in relazione al proprio utilizzo.

Conclusioni e privacy
Taio è un’ottima soluzione in funzione della logica con la quale è stata pensata e realizzata e cioè favorire chi scrive, consentendo all’utente di avere un unico ambiente con clipboard, editor e actions.
A nostro avviso, Taio potrebbe essere potenziata con alcune implementazioni che indichiamo:
- aggiungere conteggio delle parole, dei caratteri (con o senza spazi);
- aggiungere il conteggio del tempo di lettura prevedendo nelle impostazioni la possibilità per l’utente di personalizzazione;
- aggiungere la possibilità di utilizzare le formule matematiche nelle tabelle secondo questi schemi;
- prevedere la possibilità per l’utente di poter scegliere uno split screen, ossia un’unica finestra divisa in due parti, ove in una c’è l’editor e nell’altra c’è l’anteprima;
- poter visualizzare il c.d. “frontmatter” soprattutto per coloro i quali scrivono codice (ad es. pagine per Hugo con le dichiarazioni);
- salvo che non ci sia sfuggita l’esistenza, potrebbe essere previsto che la Tab bar sia sempre visibile oppure resa visibile mediante uno shortcut (una combinazione di tasti).
Complessivamente, come abbiamo detto, Taio ci sembra un buona app e auspichiamo che lo sviluppatore - al quale abbiamo scritto per segnalare quanto appena rappresentato - possa prendere in considerazione le nostre proposte.
Ultimo, ma non meno importante, è il profilo che riguarda la privacy.
Lo sviluppatore rinvia alla privacy policy che è presente a questa pagina.
In realtà, le informazioni fornite sono davvero scarse, considerando che l’app è rivolta anche a cittadini europei ai quali si applica il GDPR.
Tuttavia, lo sviluppatore dichiara di non raccogliere informazioni personali a parte quelle relative all’acquisto dell’app e comunque precisa che i dati non sono collegati all’utente (Data not linked to you).
Probabilmente, a nostro avviso, anche la privacy policy merita una revisione.
Se questa risorsa è stata utile, potreste contribuire con
o donare via
Follow us on Mastodon
Stay tuned!
Anche Typewriter supporta Mermaid. ↩︎
Taio consente di utilizzare anche TextExpander ↩︎