
Typewriter
Typewriter è un editor Markdown molto potente sviluppato da Marco Albera ed è disponibile per macOS e per iOS.
Sono molti gli editor Markdown disponibili, ma, secondo noi, rilevano fondamentalmente sue aspetti:
- le caratteristiche e le funzioni disponibili, da un lato;
- una valida user experience, ossia il miglior risultato nel rapporto utente-applicazione, dall’altro.
A nostro avviso, Typewriter è un punto di incontro di entrambi i suddetti aspetti.
Sul piano un po’ più tecnico, nella nostra pagina dedicata a Markdown, abbiamo fatto riferimento a CommonMark che costituisce il progetto evolutivo dello stesso Markdown, finalizzato a definire una sintassi unica.
CommonMark potrebbe sembrare irrilevante, ma non lo è affatto.
Tra i diversi editor Markdown disponibili spesso non c’è univocità per la sintassi, nel senso che alcuni markup non sono utilizzabili perché non previsti dallo sviluppatore dell’editor. Non sono pochi, infatti, i post di coloro i quali chiedono chiarimenti su come mai una certa sintassi non viene recepita dall’editor. La risposta è che non dipende da Markdown, ma dall’editor.
Una soluzione, pertanto, potrebbe essere quella di sviluppare app come editor Markdown che utilizzino le specifiche comuni al fine di poter utilizzare la sintassi completa su qualsiasi editor. Spesso, però, non è così.
Lo sviluppatore di Typewriter ha utilizzato cmark-gfm (https://github.github.com/gfm/), che è un “dialetto” Markdown e, da quanto si legge, è basato sulle specifiche CommonMark, tanto che GFM viene qualificato un un superset rigoroso di CommonMark.
Questo non è un aspetto di poco conto e costituisce senza dubbio un valore aggiunto.
Caratteristiche
Come indicato nella parte precedente, la capacità di Typewriter di utilizzare specifiche CommonMark si nota sin dal primo utilizzo dell’app.
Sono disponibili tutti i markup della sintassi Markdown sia di base sia avanzata che, ovviamente, consentono all’utente di utilizzare l’editor con le potenzialità di questa sintassi.
Presentiamo di seguito alcune caratteristiche dell’app (nel nostro caso nella versione in inglese) facendo riferimento alle funzioni che, a nostro avviso, attribuiscono il giusto valore a Typewriter.
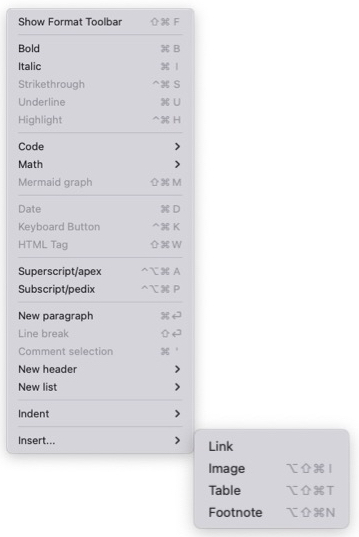
Format
Il menu “Format” evidenzia la completezza della sintassi Markdown.

Come si può notare dall’immagine del menu “Format” è possibile applicare i seguenti markup:
- grassetto;
- corsivo;
barrato;- sottolineato (h);
- testo evidenziato (h?);
- apice (es.: 82) (h);
- pedice (es.: H2O) (h).
Riguardo alla sintassi appena indicata, bisogna precisare che alcuni markup non appartengono al Markdown in senso stretto, ma sono codici HTML (nell’elenco precedente sono indicati con ‘h’ tra parentesi).
Questa è una caratteristica del Markdown (la cui sintassi è definita, sebbene l’impegno del gruppo sul CommonMark) e non costituisce un limite degli editor Markdown, che - se realizzati correttamente come Typewriter - consentono di ottenere tutti i markup.
Ciò che intendiamo evidenziare è che la sintassi Markdown è volta a semplificare i markup (ad esempio, per il grassetto il testo va incluso tra una coppia di asterischi o di underscore e cioè **grassetto** oppure __grassetto__) per chi intende scrivere per il web (questa è la filosofia chi John Gruber che lo ha creato, così come si evince dal suo sito).
Lo stesso creatore del Markdown (John Gruber) afferma che esso “non è un sostituto dell’HTML e nemmeno si avvicina”; e ancora, “per qualsiasi markup che non è prevista dalla sintassi di Markdown, si usa semplicemente l’HTML”.
Queste doverose precisazioni valgono per chiarire che la sintassi Markdown, più semplice dell’HTML, può convivere con lo stesso codice HTML e quindi, gli editor - come Typewriter - che consentono di utilizzare sia la sintassi Markdown sia il codice HTML vanno considerate come risorse potenti.
Riguardo al testo evidenziato, bisogna precisare che non tutti gli editor o i linguaggi (es. Hugo) ammettono, appunto, per il testo evidenziato la sintassi Markdown che è la seguente ==evidenziato==. Infatti, ad esempio, chi utilizza Hugo per i propri siti web, salvo implementazioni al momento, non potrà utilizzare la sintassi Markdown per descrivere un testo evidenziato, ma dovrà far ricorso al codice HTML come segue:
<span style="background-color: #FFFF00">Evidenziato</span>
Tornando al formato, dal menu, è possibile considerare un certo testo come “Codice”, oppure come una formula matematica (Math). Inoltre, è possibile indicare come HTML un certo testo, e addirittura utilizzare Mermaid (è uno strumento di diagrammi e grafici basato su Javascript che rende le definizioni di testo ispirate a Markdown per creare e modificare i diagrammi in modo dinamico) per l’elaborazione di grafici. Sono davvero pochi gli editor Markdown che supportano Mermaid e quindi “kudos” allo sviluppatore.
Dal menu “Formato” è possibile, inoltre, non solo inserire date, tag HTML, e utilizzare comandi da tastiera, ma anche procedere all’inserimento di link, immagini, tabelle e note a piè pagina.
Infatti, si possono inserire immagini con il seguente markup Markdown:

dove quanto inserito tra parentesi quadre è una descrizione che non verrà visualizzata e il contenuto tra parentesi tonde è l’esatto percorso che fa riferimento all’immagine (nell’esempio indicato il file dell’immagine è ‘image.jpg’). Lo stesso risultato può essere raggiunto mediante le icone che sono sulla toolbar oppure dal menu “Format”.
In ogni caso, chi volesse avere il quadro chiaro sui markup Markdown, rimandiamo all’elenco che abbiamo predisposto che è disponibile a questa pagina.
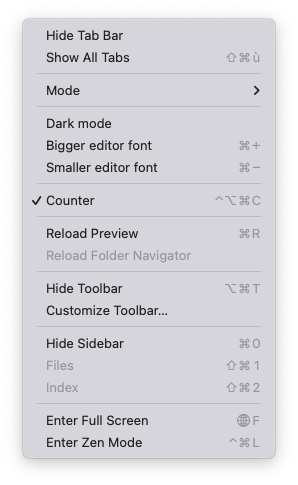
View mode
Il menu “Vista” (View) consente di scegliere tra diverse soluzioni.
La prima delle soluzioni disponibili costituisce un valore aggiunto di Typewriter e cioè la possibilità di scegliere tra tre diverse modalità di vista e precisamente:
- Editor (si avrà a disposizione solo la finestra dell’editor);
- Anteprima o Preview (si avrà a disposizione solo la finestra che mostra come sarà visualizzato il testo scritto);
- Entrambi o Both (si avranno a disposizione entrambe le precedenti finestre e si potrà visualizzare real time il risultato finale di ciò che si scrive).

E’ possibile, inoltre ingrandire o diminuire il font dell’editor.
Altro aspetto fondamentale per chi scrive è aver il conteggio dei caratteri, delle parole, delle linee oppure della durata in minuti della lettura del testo scritto.
Non mancano le funzioni per ricaricare l’anteprima, per impostare o personalizzare la toolbar, per nascondere o visualizzare il pannello laterale sinistro.
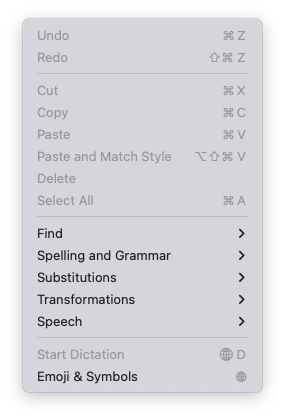
Edit
Il menu “Edit”, infine, consente di utilizzare diverse funzioni tra le quali il copia/incolla, i c.d. “undo” e “redo”, il seleziona tutto ed altre che indichiamo di seguito.
Una funzione importante è il “Trova” con le sue declinazioni quali:
- Trova e sostituisci;
- Trova il prossimo;
- Trova il precedente;
- Usa la selezione da trovare;
- Salta alla selezione.

Il menu “Edit” è arricchito con le funzioni relative al controllo ortografico e grammaticale, alle sostituzioni (diverse sostituzioni intelligenti).
Infine, i controlli per la trasformazione dei caratteri (maiuscole, minuscole, prima lettera maiuscola) e la possibilità di dettare il testo che verrà riportato nell’editor.
Conclusioni
In conclusione, Typewriter è un’ottima risorsa e può essere anche utilizzata come app di default per i file Markdown (con estensione .md).
Al di là della validità del software realizzato dallo sviluppatore (italiano) Marco Albera, va evidenziato come lo stesso risponda alle richieste di supporto relative all’applicazione.
L’attenzione che lo sviluppatore ha posto nel realizzare l’app è attestata anche dagli aggiornamenti che frequentemente vengono rilasciati e ciò non a causa di bug dell’app, ma per apportare miglioramenti che arricchiscono le numerose funzionalità.
Altro aspetto da considerare che Typewriter - al momento - è disponibile gratuitamente, ove altre app simili sono a pagamento.

Ultimo, ma non meno importante, è il profilo che riguarda la privacy, posto che - come si evince dallo stesso App Store - lo sviluppatore non raccoglie dati dall’app.
Se questa risorsa è stata utile, potreste contribuire con
o donare via
Follow us on Mastodon
Stay tuned!
